Photo by Lautaro Andreani on Unsplash
Optimize your React Components with <Suspense> .
An introduction to the powerful <Suspense> tag in react
Are you a React enthusiast looking to enhance your UI game? 🎨⚛️ Look no further than the incredible <Suspense> tag in React! ✨
🌟 What exactly is the <Suspense> tag?
The <Suspense> tag is a game-changer when it comes to optimizing the loading of dynamic content in React applications. It enables you to achieve smoother, more responsive user experiences by efficiently handling code splitting and lazy loading.
📚 How does it work?
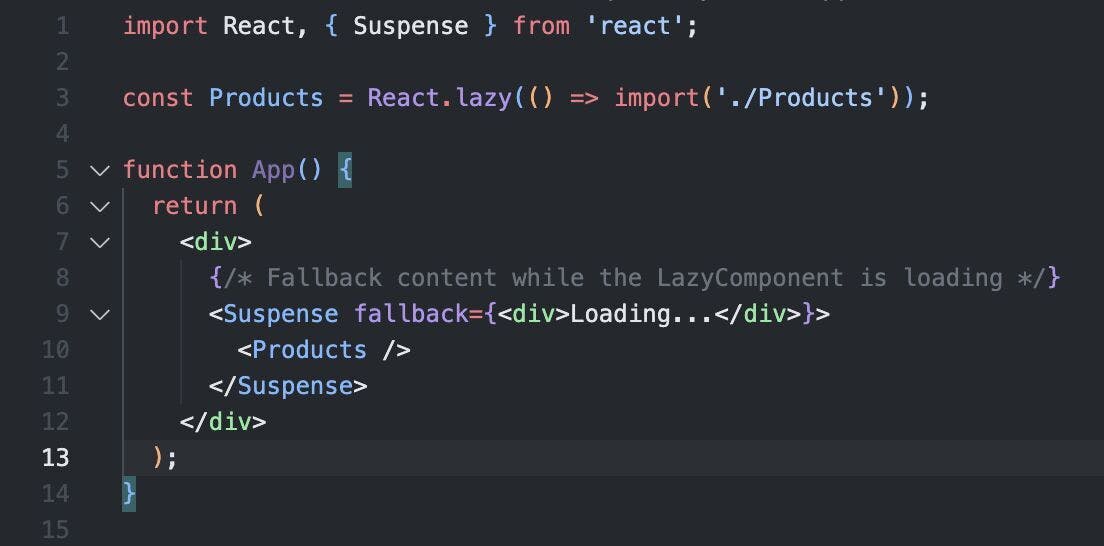
By wrapping your dynamic imports and suspenseful components, the <Suspense> tag allows React to display fallback content (like loading spinners) while the data is being fetched. Once the data is ready, the <Suspense> tag effortlessly transitions to display the actual content. This process significantly improves performance and ensures your app feels faster and more user-friendly! 🏎️
💡 Why is this important for you?
✅ Improved Performance: The <Suspense> tag optimizes component loading, reducing initial bundle sizes and speeding up rendering.
✅ Enhanced User Experience: Eliminate awkward loading moments. <Suspense> creates smooth and responsive transitions for users.
✅ Simplified Code Splitting: <Suspense> streamlines code splitting, making it easier to implement.
🚀 Ready to give it a try?
Implementing <Suspense> in your React apps is surprisingly straightforward. Just a few lines of code can make a world of difference!

Are you as thrilled about <Suspense> as I am? Let me know in the comments below! 👇🚀
#reactjs #webdevelopment #frontenddevelopment #reactdevelopers #coding #javascript #webdev #reacttips #softwaredevelopment